今天看到同时在书签栏有一个书签,点击这个书签并没有打开新的页面,而是在当前页面上弹出了一个弹出框,并且这个弹出框里面显示了一些网页内的信息。当时看到这个效果时,你能想象我两只眼睛睁得浑圆的样子吗。我立马就甩出一个问题:“卧槽!你这是书签吗?怎么没有打开新界面?”。同事回复:“对,这就是书签,我也觉得很神奇!”。之后同事就把这个书签怎么来的一五一十的告诉了我。后来经过我的一番研究,我最终了解了,现在又轮到我来介绍给你们听了。也许这也是我太后知后觉吧,现在才知道有这个特性。
一、先看效果
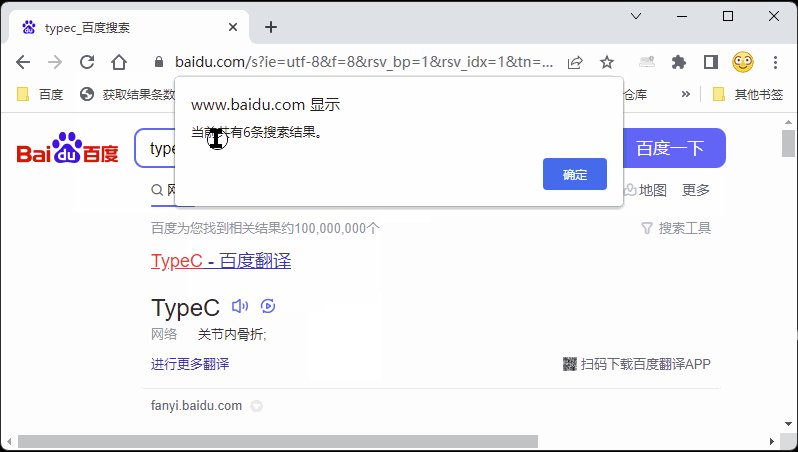
无图无真相,咱们先来看下效果是啥样的:

当我真正看到这个效果时,我是震惊的,但是当我追究其原理时,我又发现这好像又很顺其自然。下面一起来看下它的庐山真面目。
二、真实面目
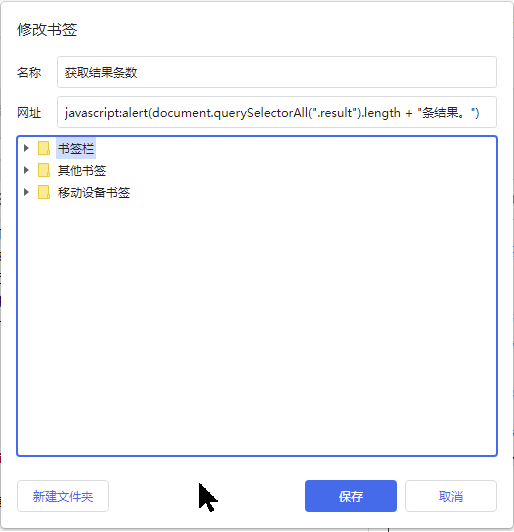
其实你在配置书签的时候,像下面这样配置,你也可以实现类似的效果。

在 网址 这一栏可以看到,其实可以写一条以javascript:开头的代码,就会直接在当前网页处执行这一行代码。既然有了这样的特性,那么我们就可以编写一个工具代码,然后单独放到一个自己的服务器上,通过执行一行代码,将其引入到页面里面,就可以实现直接在页面上弹出一个弹出框类似的插件功能。
三、本质
其实这并不是书签的专利,书签的展现形式只是提供了一种方便执行代码的快捷形式。我们知道,点击书签的时候,浏览器就会打开对应的内容,而内容又是一段js,那如果我们直接把这个内容输入到浏览器的地址输入栏里面,能否达到一样的效果呢?比如把下面的代码输入到浏览器地址栏(不要复制粘贴,请手动输入),然后回车:
javascript:alert(document.body.innerText)
可以看到,也是正常执行了后面的js。说明能实现这样的形式,最终还是源自于浏览器支持直接执行javascript:前缀的代码。
四、引申
有了这样的特性,我们其实可以针对一些网站做一个小工具,因为这样执行的代码,就像直接在网页内执行js代码,当我们足够了解一个网站后,我们可以将其调用的后端接口爬出来,然后在小工具里面直接实现一些快捷功能,从而不需要在整个网页里面点来点去才能做到。同时有些网站不提供某种操作模式,但经过我们的测试发现接口是支持某些功能的,这时候我们就可以利用这样的特性去实现一些功能。
比如说有些网站有付费才能看剩下的文章内容,但实际上文章内容已经是加载了下来的,只是被前端手段遮盖了而已,自然我们也可以通过前端手段取消遮盖。
